Project Overview
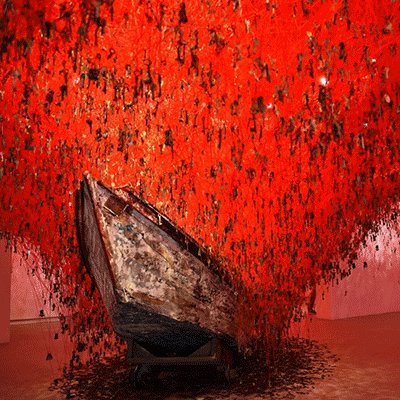
Art has immense power to provoke debate and serves as a highly expressive medium. Beginning with the avant-garde movement of the 20th century, some artists started expressing themselves in unconventional ways, creating works that went beyond mere aesthetics. These 'unconventional' pieces aimed to convey messages or express unique perspectives. From abstract art to installations and performances, art is transformed into a visual experience where everybody is free to give its own interpretation.
Being deeply fascinated by art and finding it a constant source of inspiration, I have chosen to delve into it for my final bootcamp project. This will be an individual project spanning six weeks.

Project goals
How can we catch the sense of a contemporary work of art?
Starting from this question I want to understand what people think and especially what they would like to receive from their art experience, with the aim to create a digital product that can help us get some answers or help us to have a more constructive interpretation regarding a work of art.
Research
Benchmarking
For benchmarking, I considered all the apps related to contemporary art that allow you to enrich your knowledge, as well as those related to a museum experience. They mainly consist of databases that provide technical information about works of art, artists, and museums.

Google Arts & Culture

Smartify

Artsgather

Artsy

Art-droid
Surveys & Interviews
I received 112 responses from the survey, and I conducted 8 interviews. Both were aimed at understanding what motivates people to comprehend the meaning of a work of art, how they feel when they don't understand the meaning, and, above all, the importance of sharing with others after attending an exhibition.
Insights
From the investigations I can highlight the following main insights:
Lovers of contemporary art are open to new forms of expression and various visions and interpretations of the society in which we live.
People give great importance to the emotions that provoke a piece of art. Meaning is secondary.
Sharing the feelings after an exhibition is a way to enrich the experience.
Sharing is most beneficial when done with like-minded individuals who appreciate art in the same way.
Definition
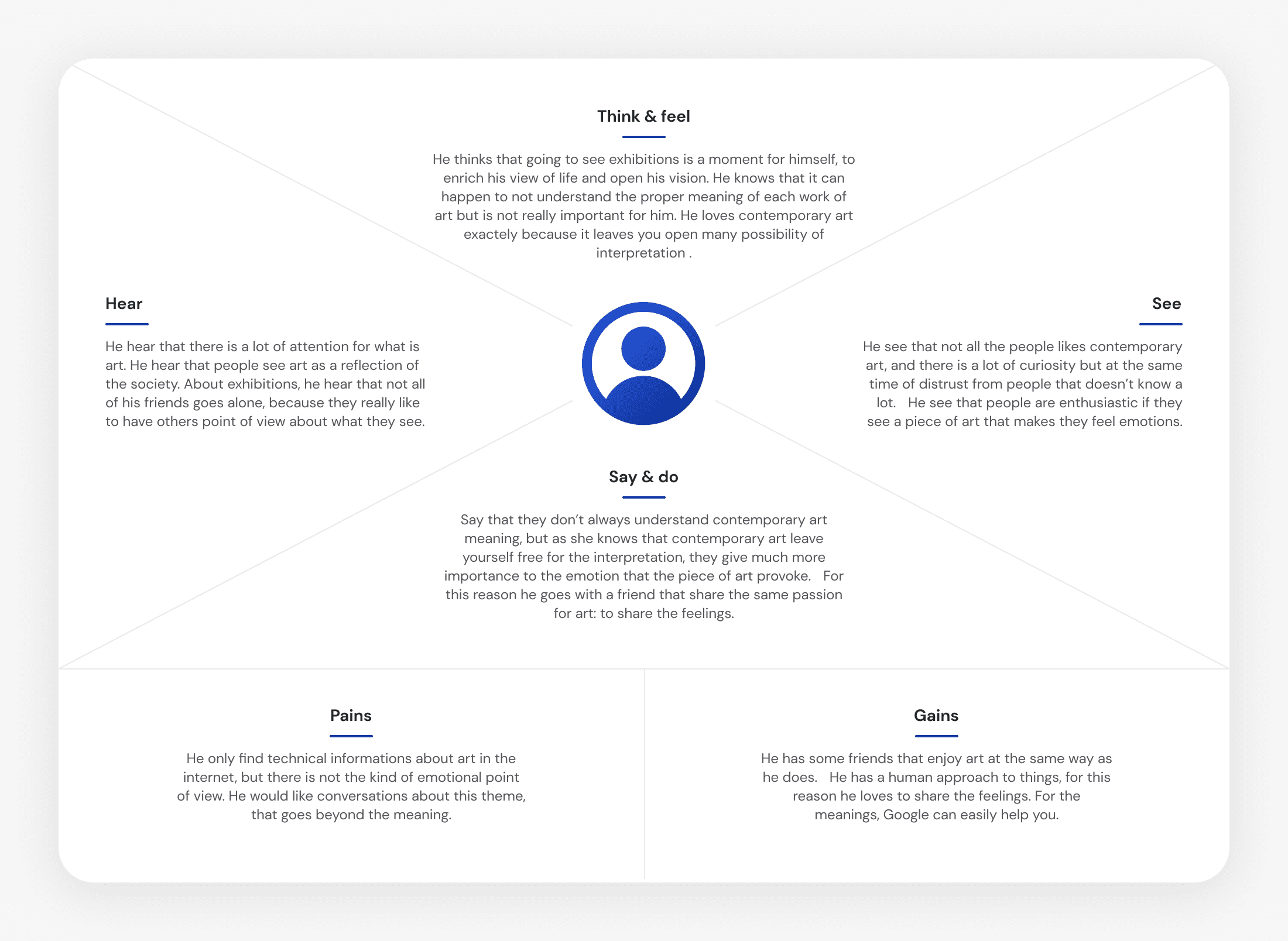
Empathy map
The next step is to translate insights into understanding what my user thinks, and I did this through an empathy map:
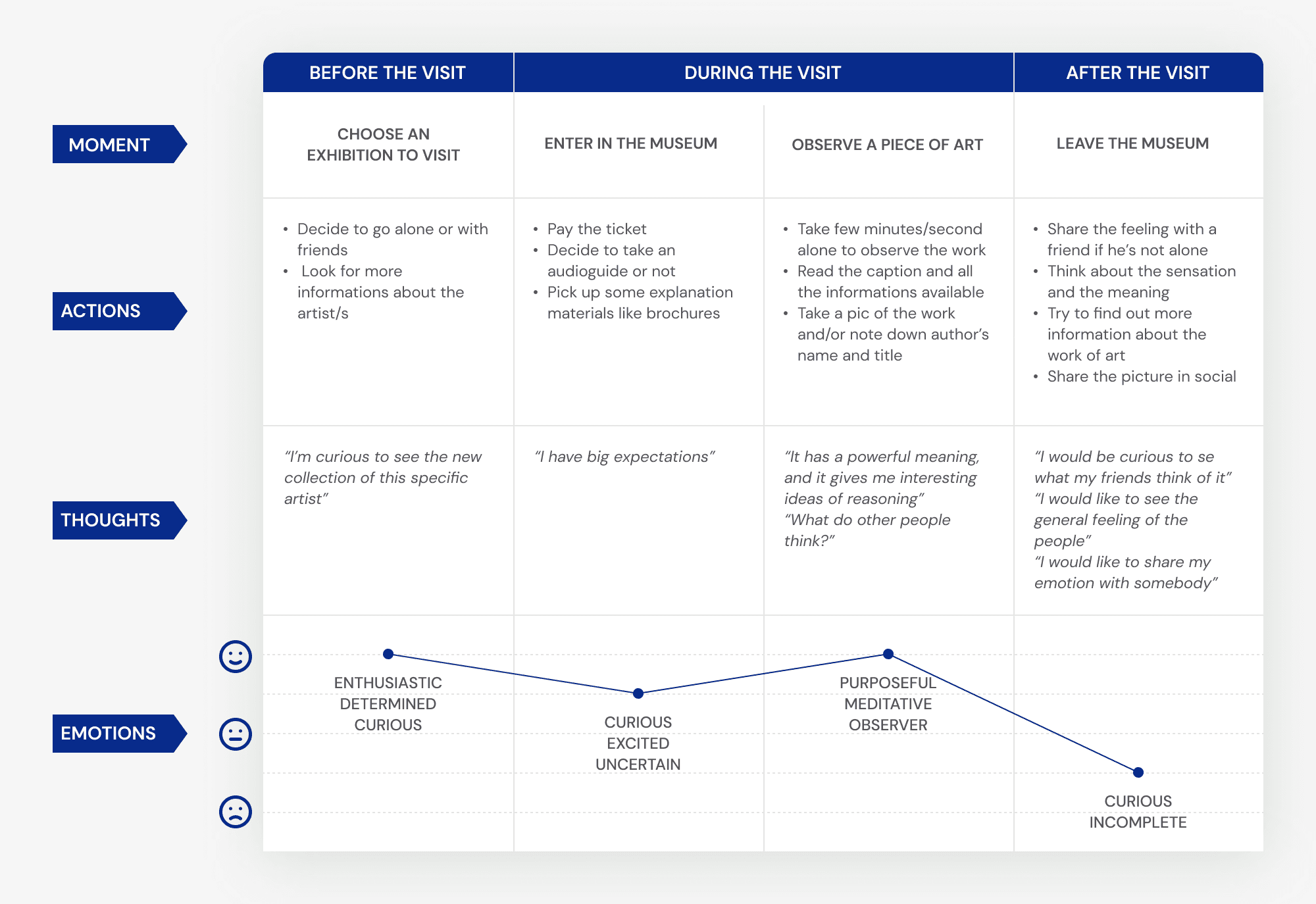
User journey
Through a user journey, I focused on the moment when the user will interact with my product:
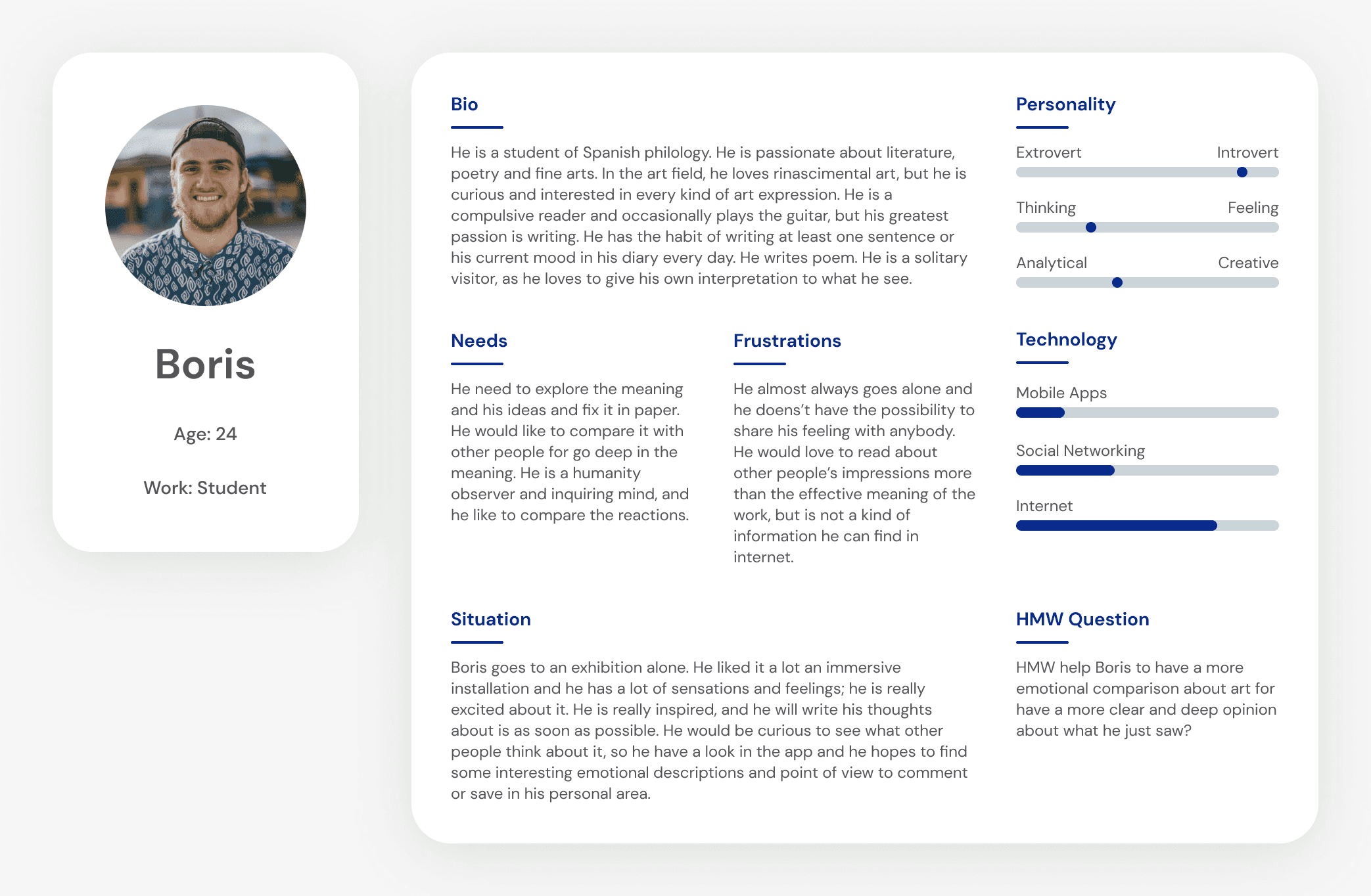
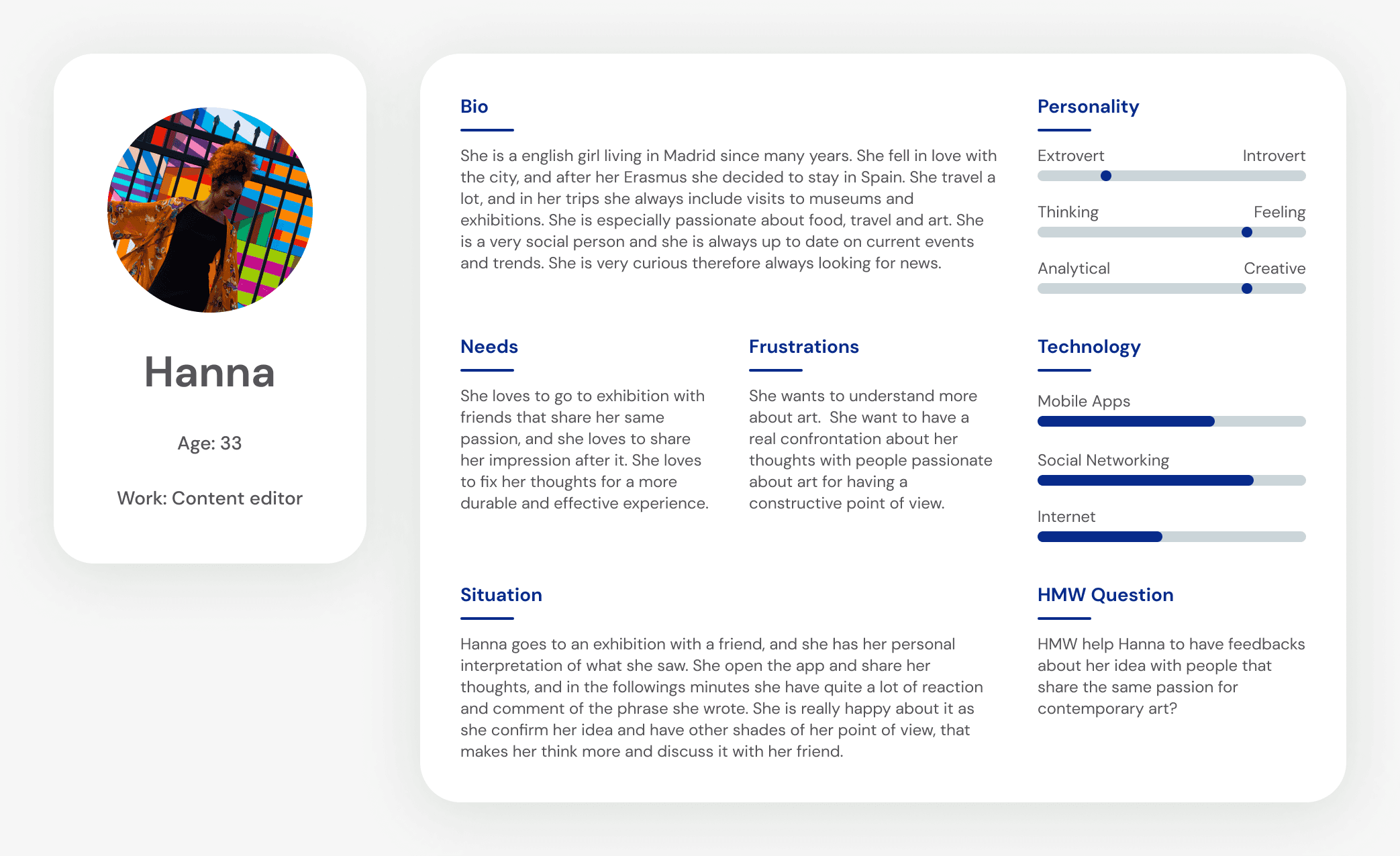
User personas
And then, I defined my two user personas along with a 'How might we' question for each of them:
Value proposition
Then I defined my value proposition:
A community of contemporary art lovers, which consists of an artistic database created by galleries and museums. Users can share their feeling about their favourite work of art, and explore the contemporary art world through emotions.
Ideation
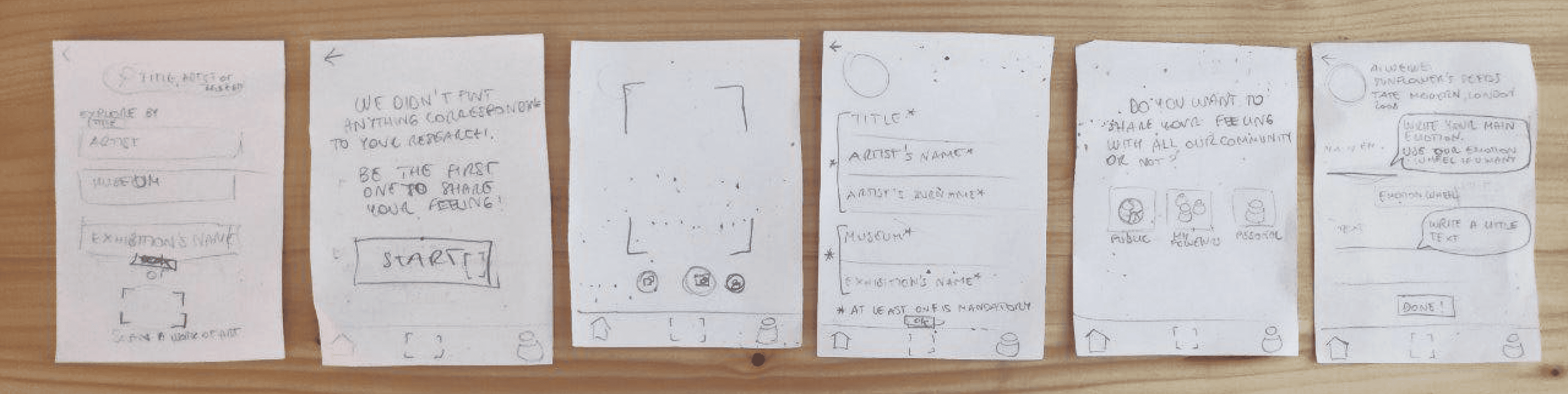
Through brainstorming and a 'Job to be Done' analysis, I began to develop an idea of the features and how to structure the information within my app. I used the MOSCOW method to define potential features that could benefit users on the app and started creating low-fidelity prototypes.
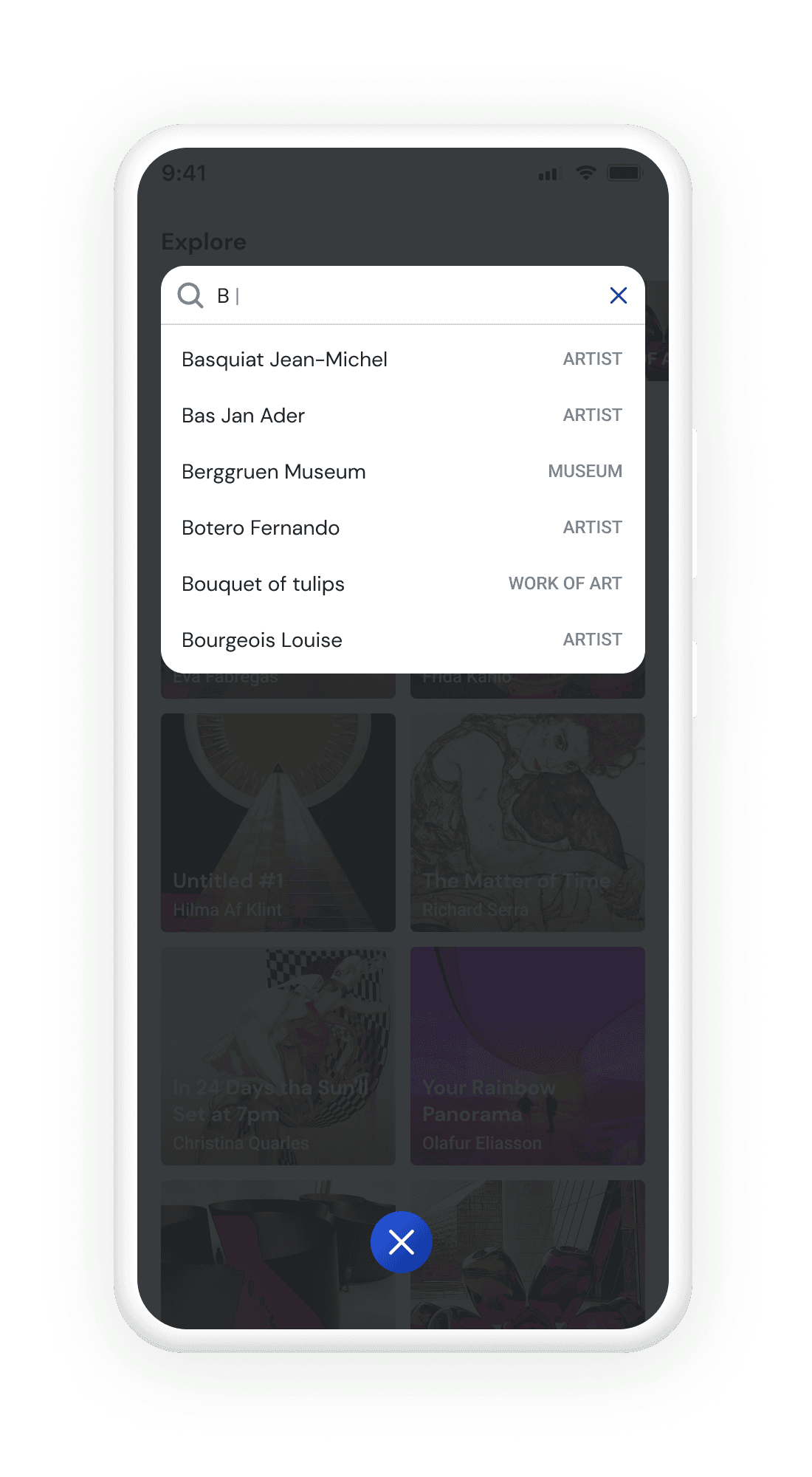
I prioritized features that allow users to find the artwork they are looking for in the most immediate way.
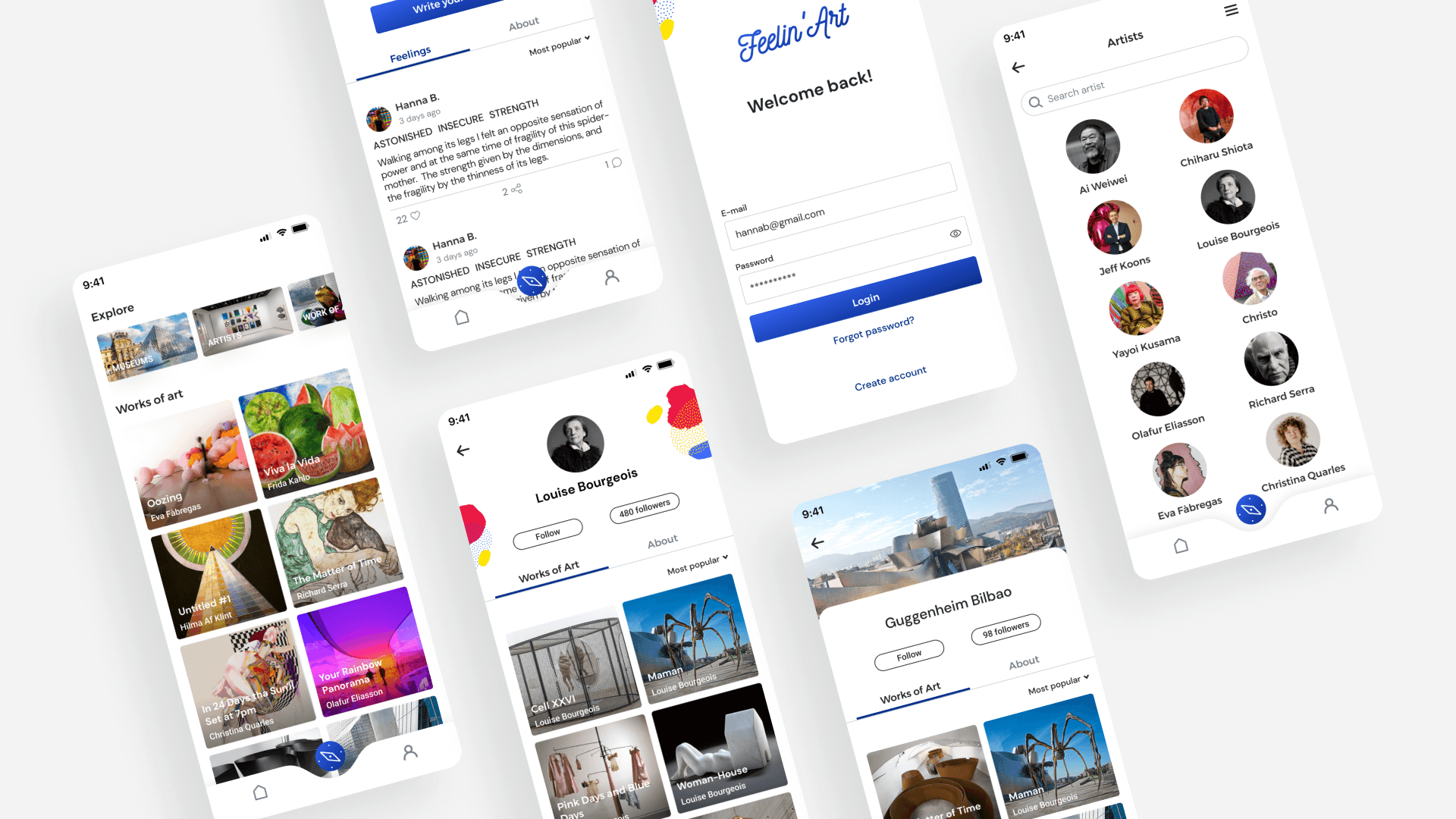
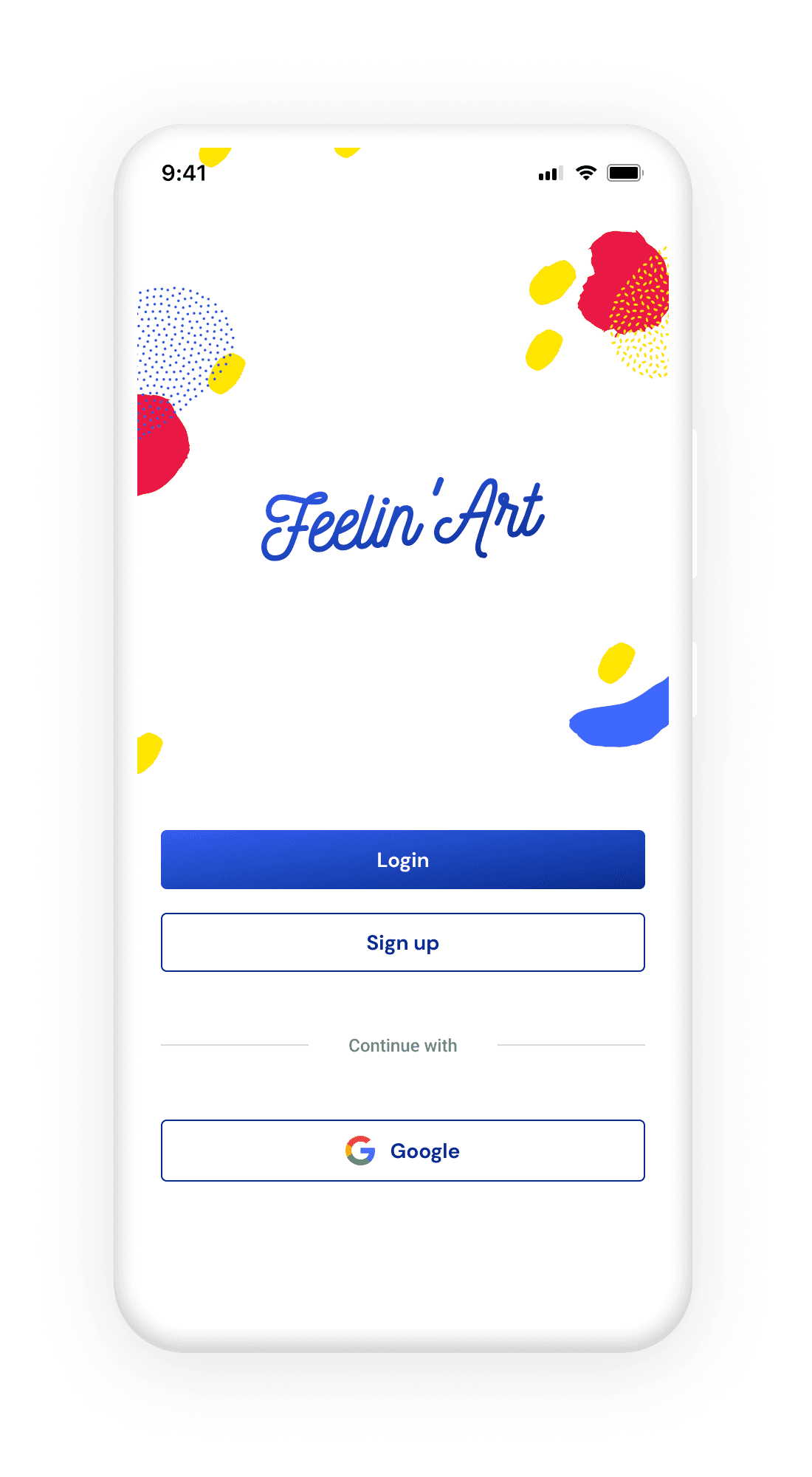
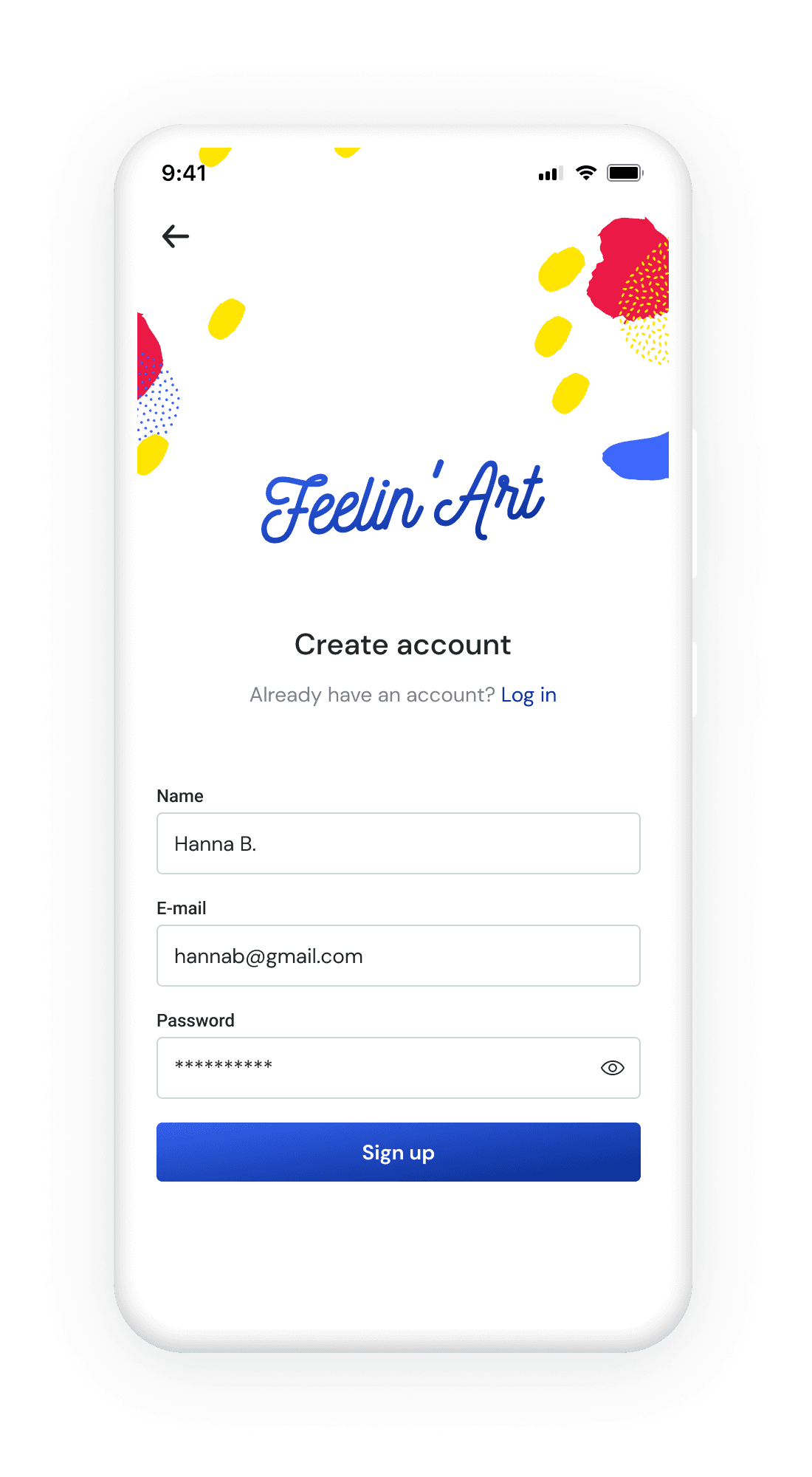
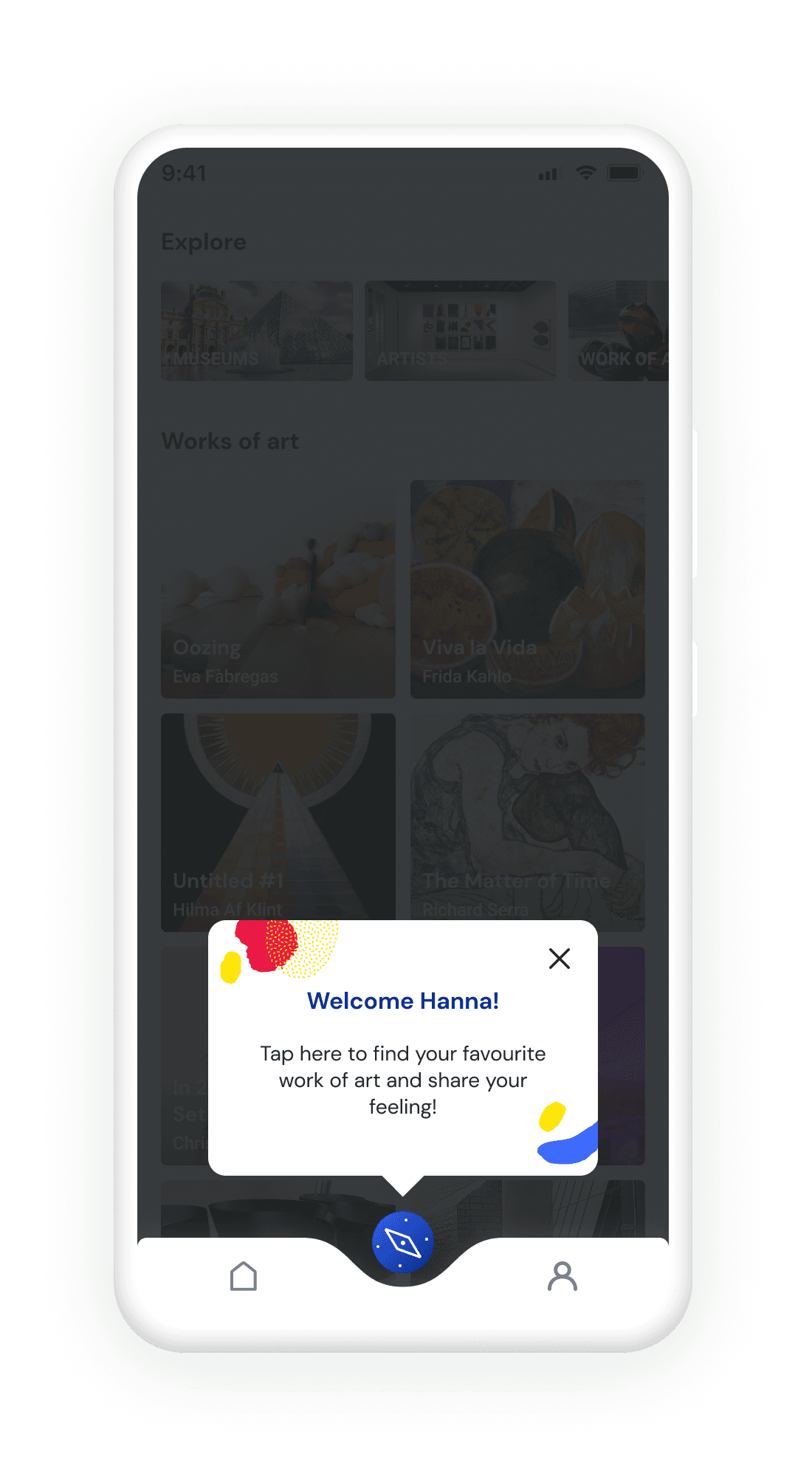
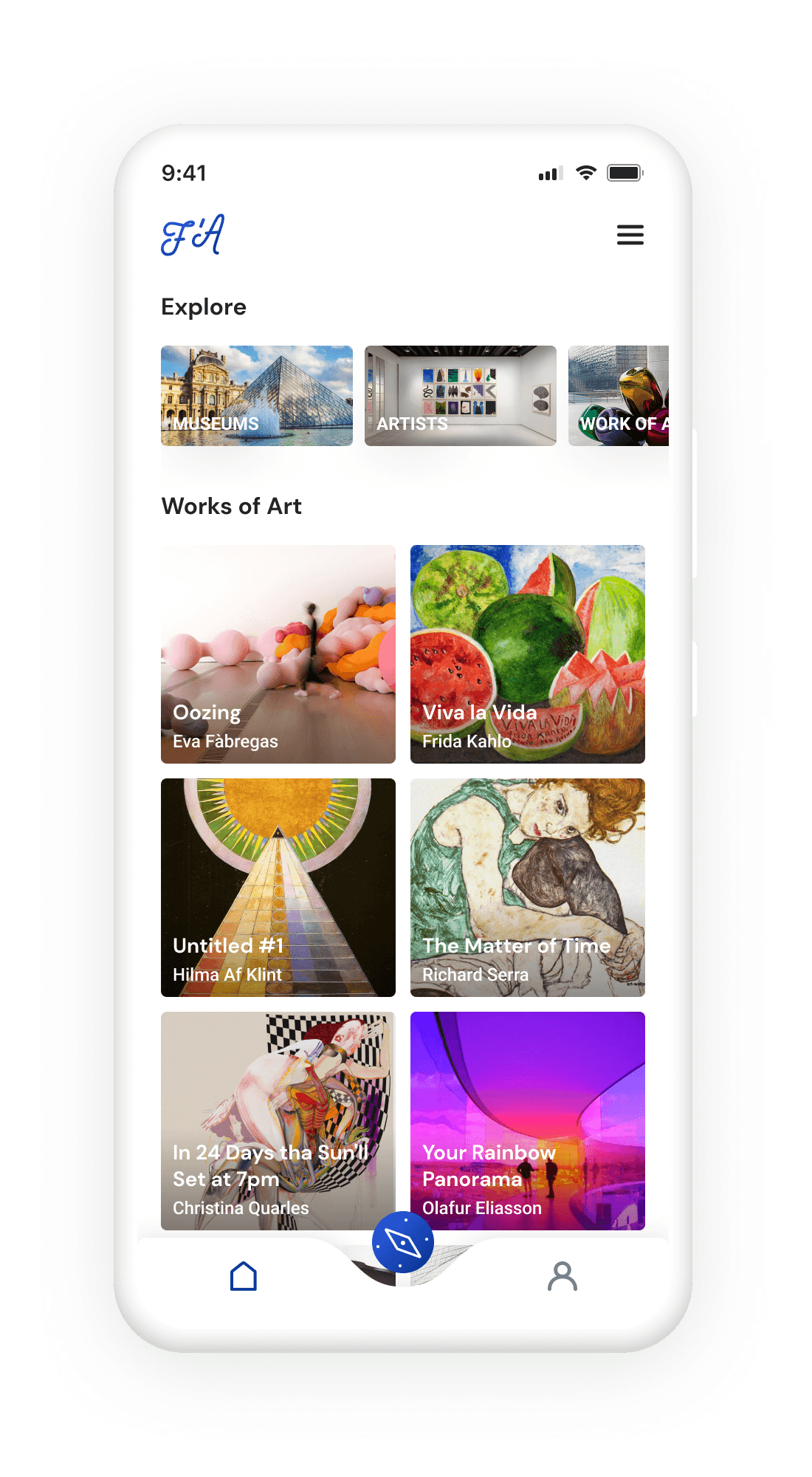
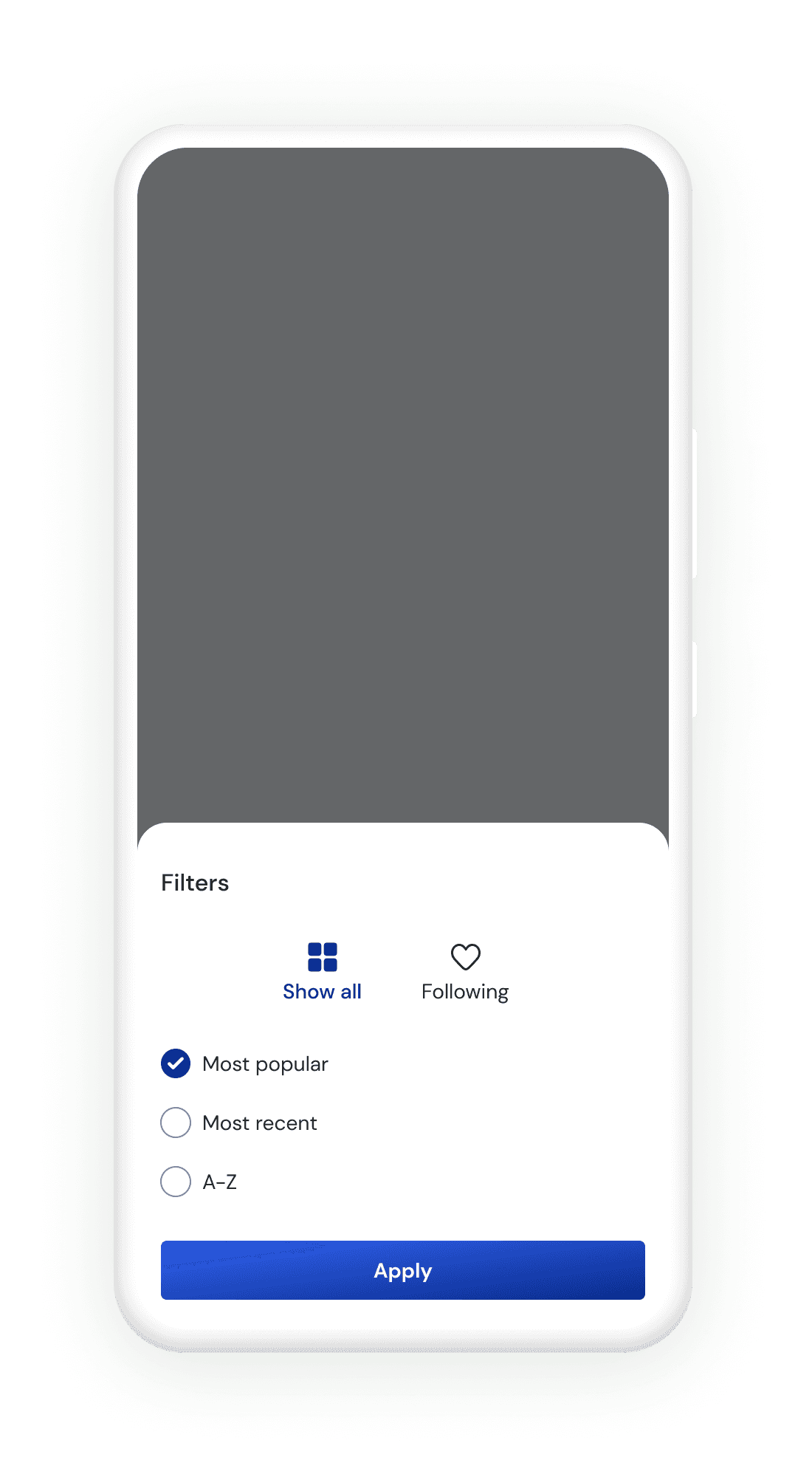
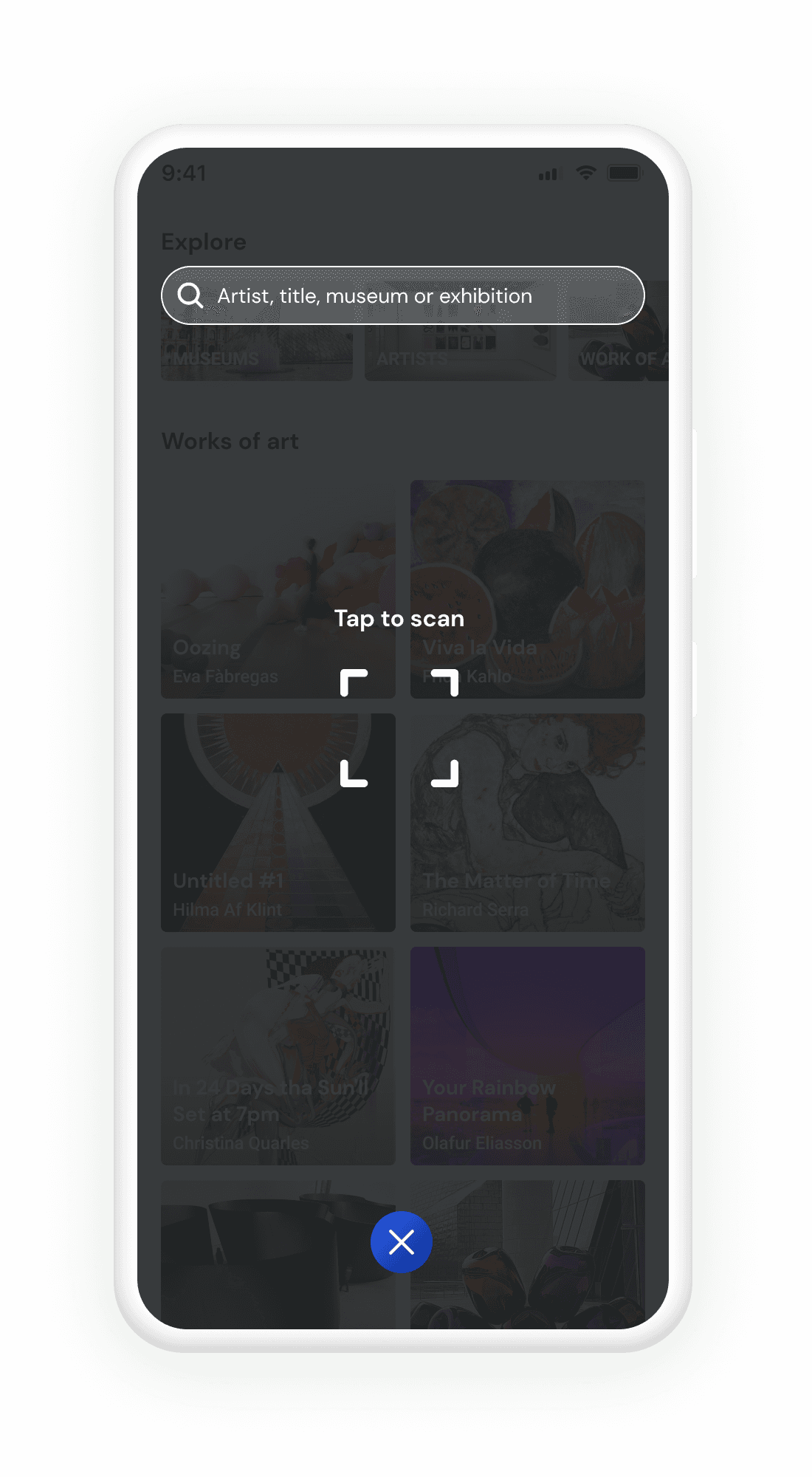
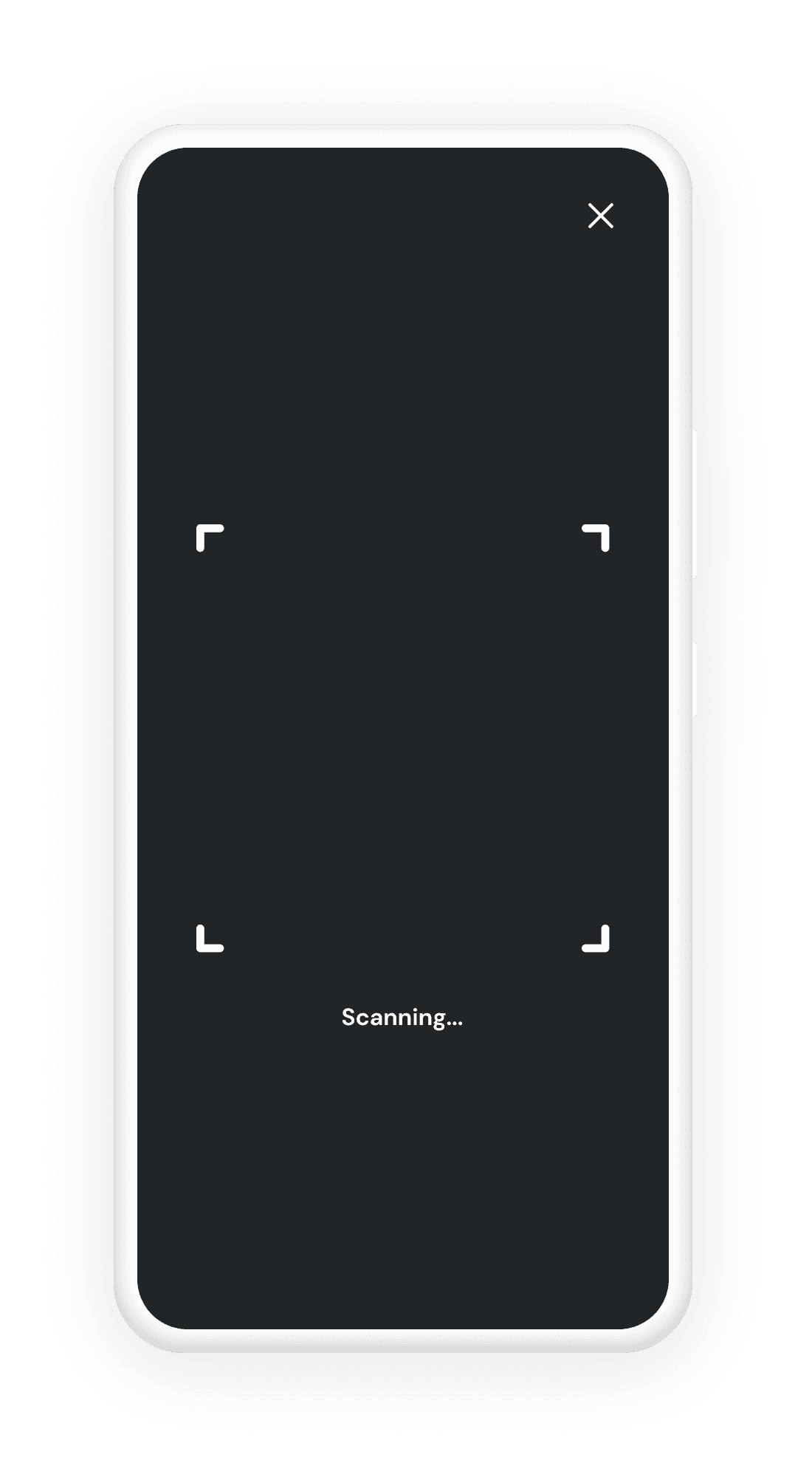
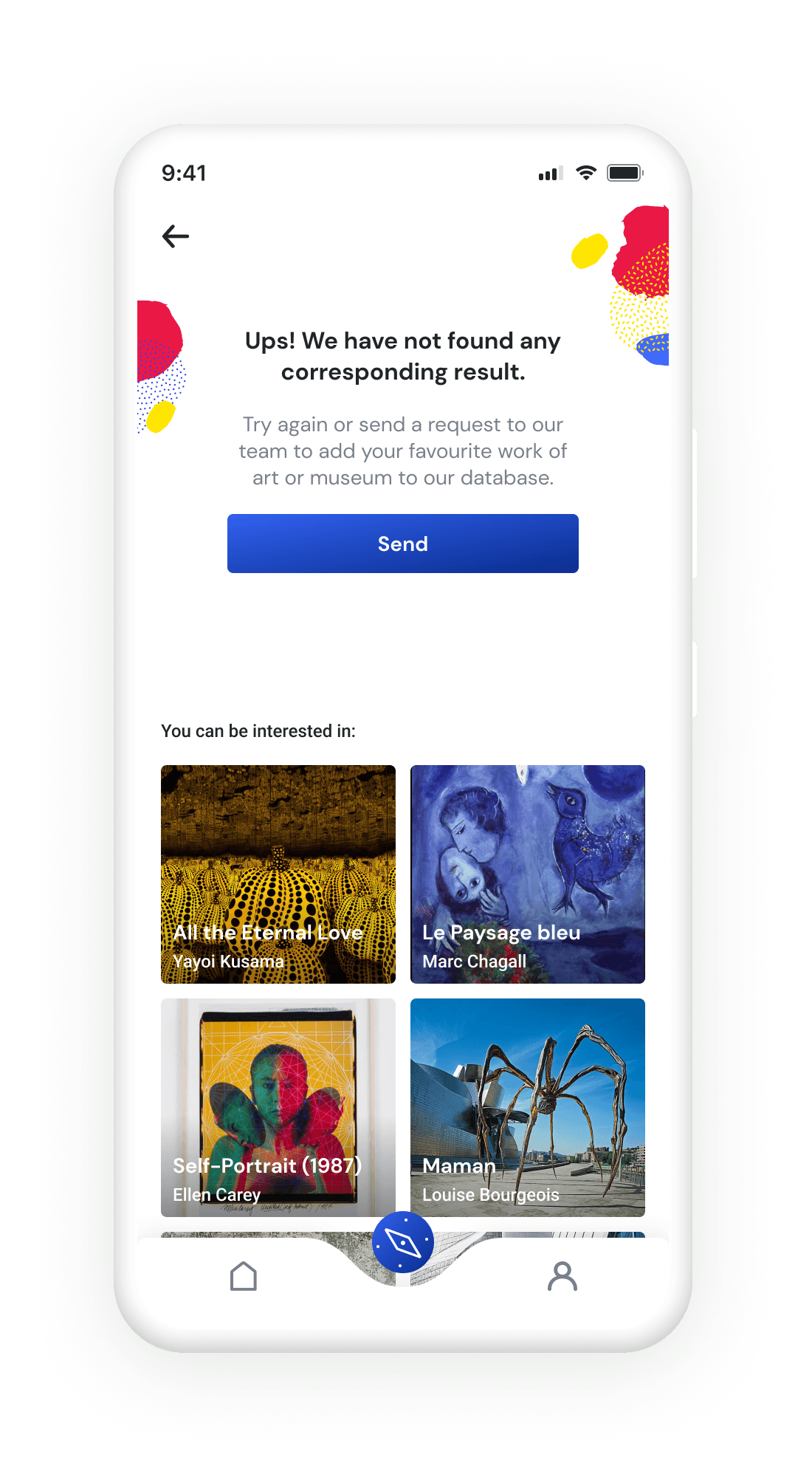
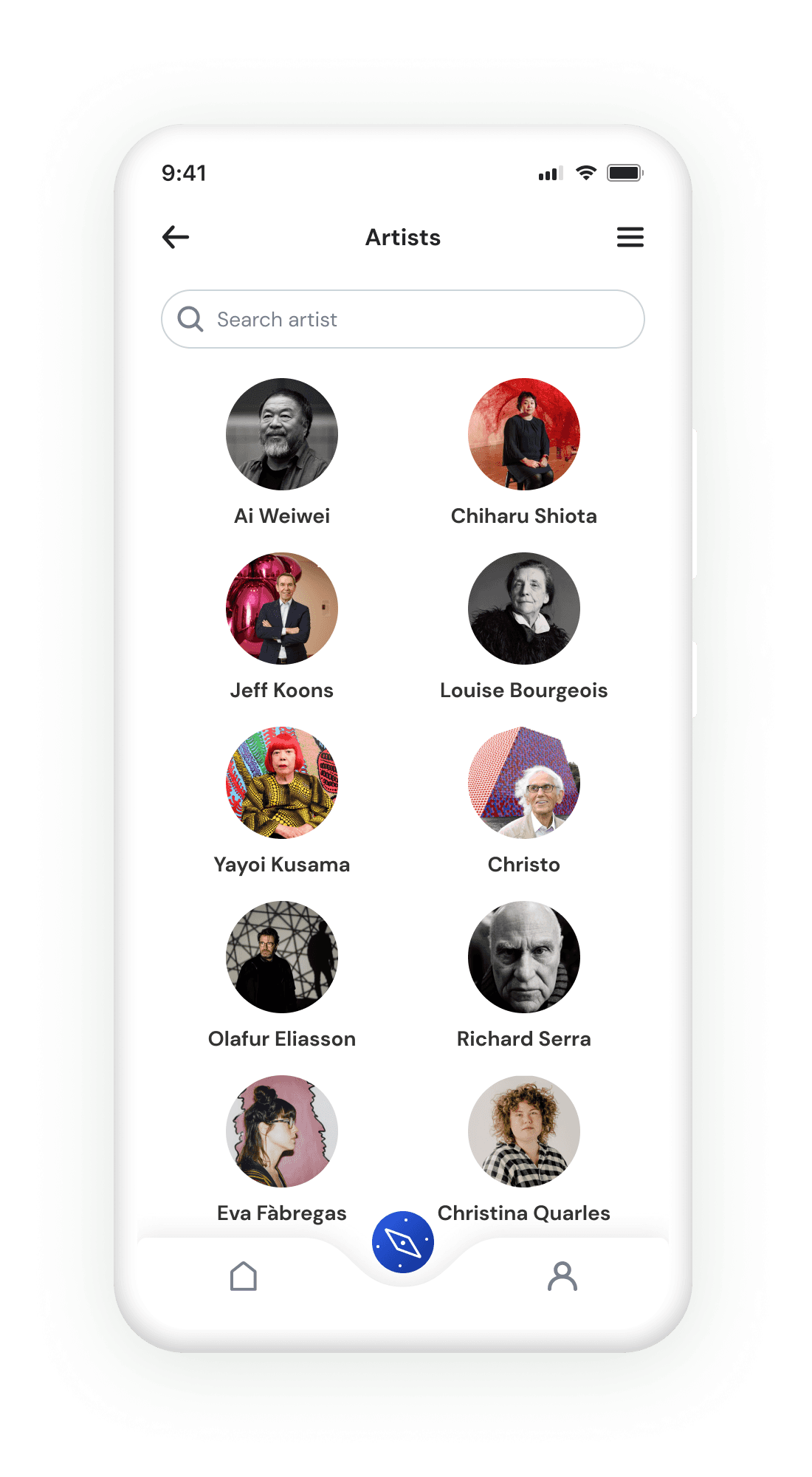
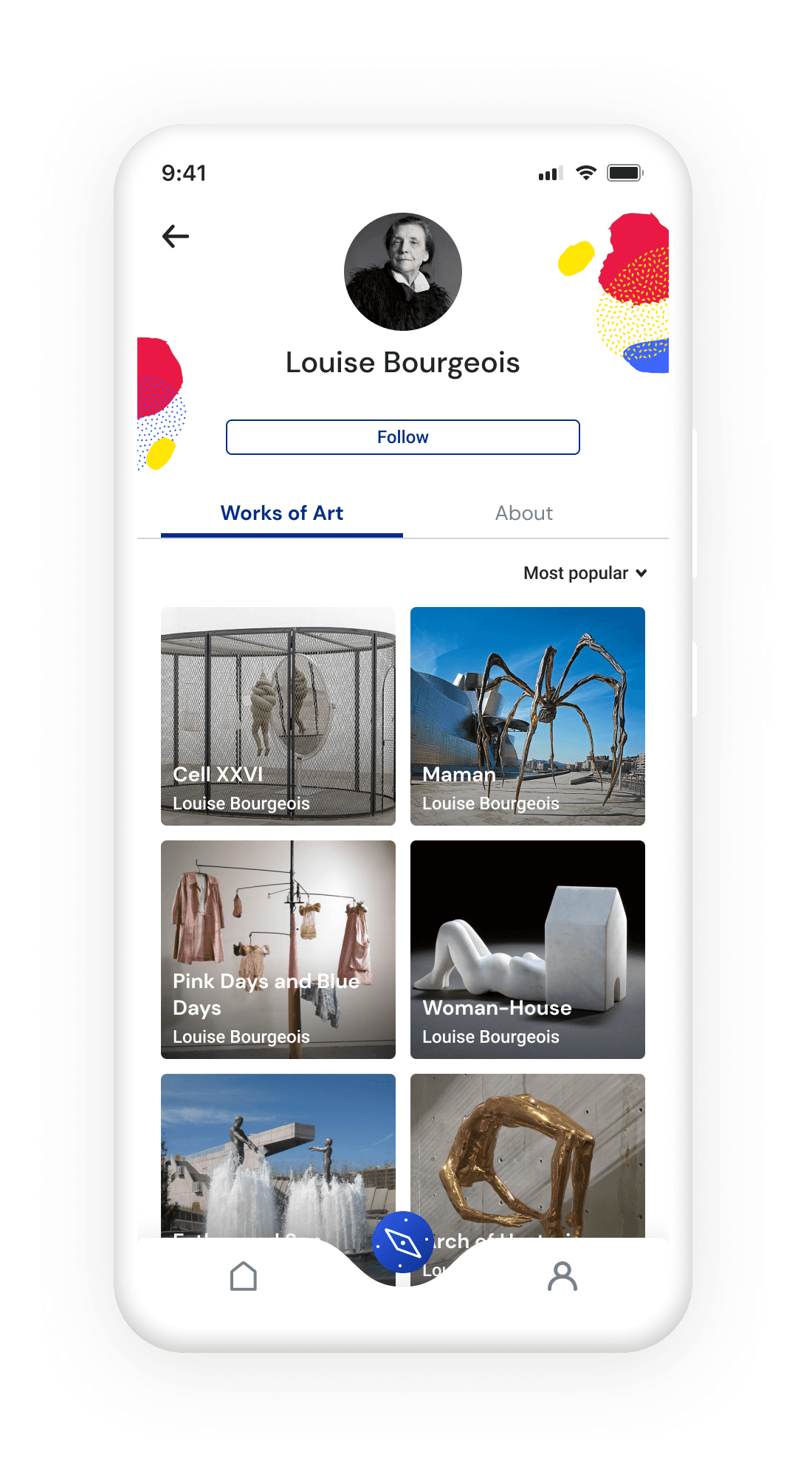
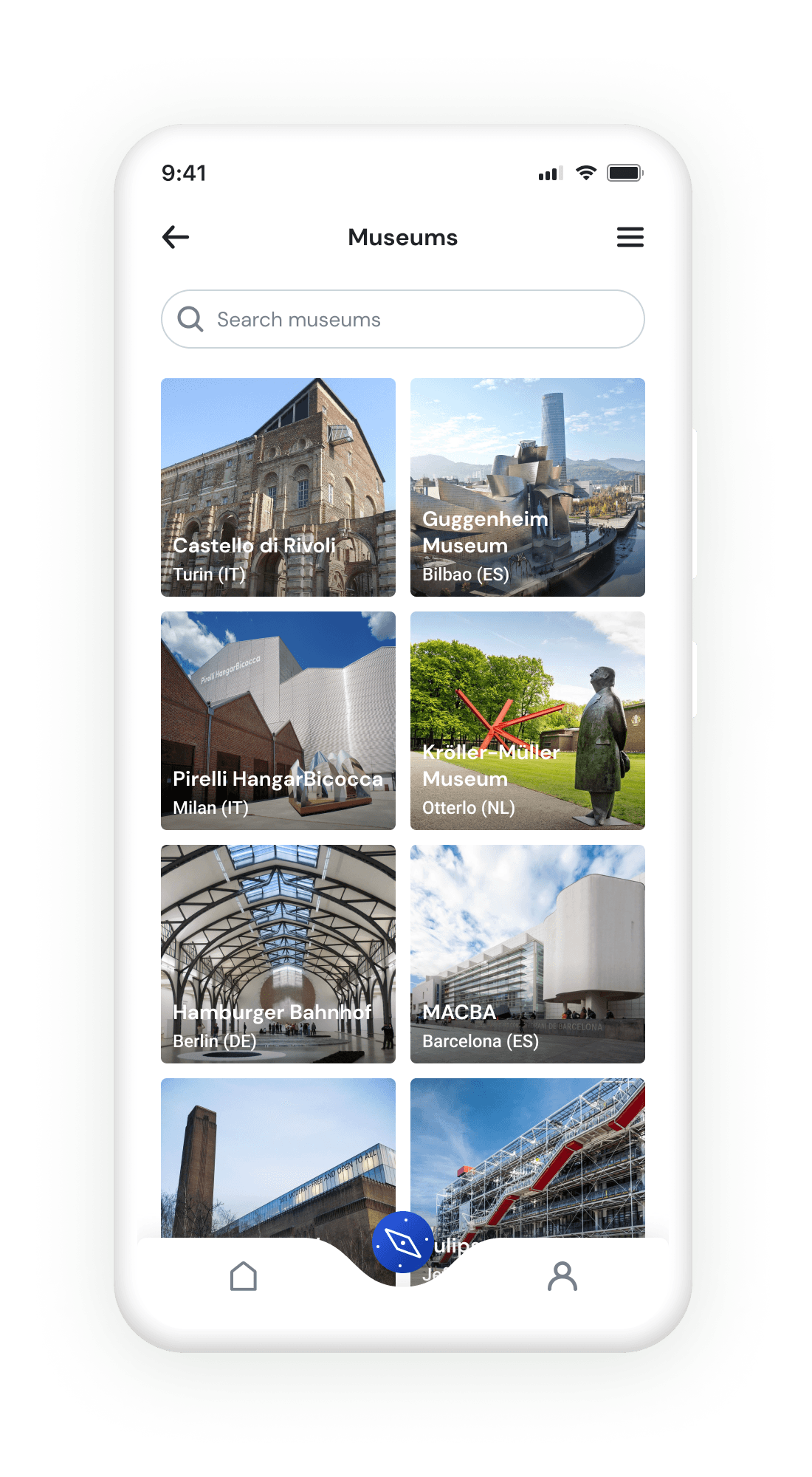
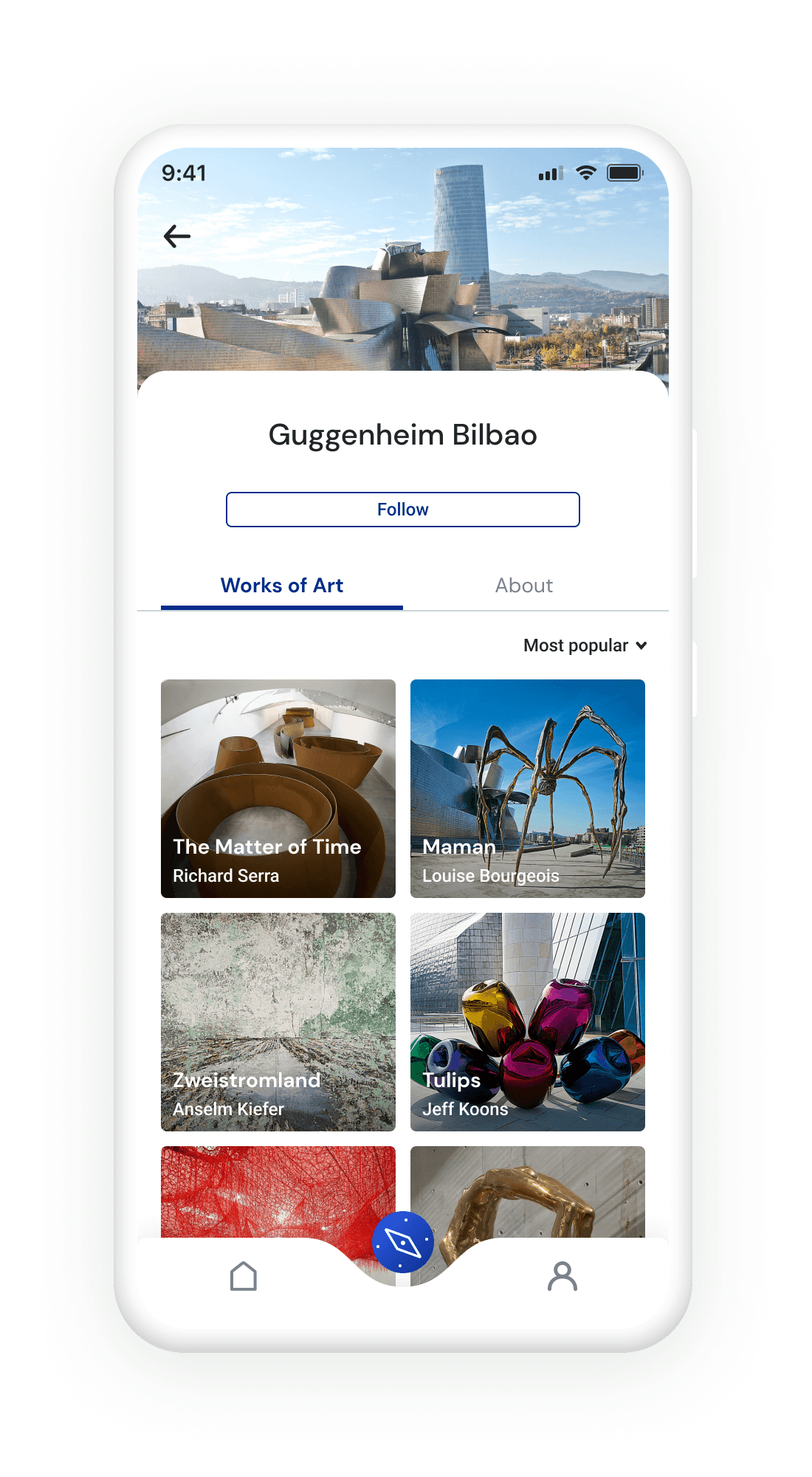
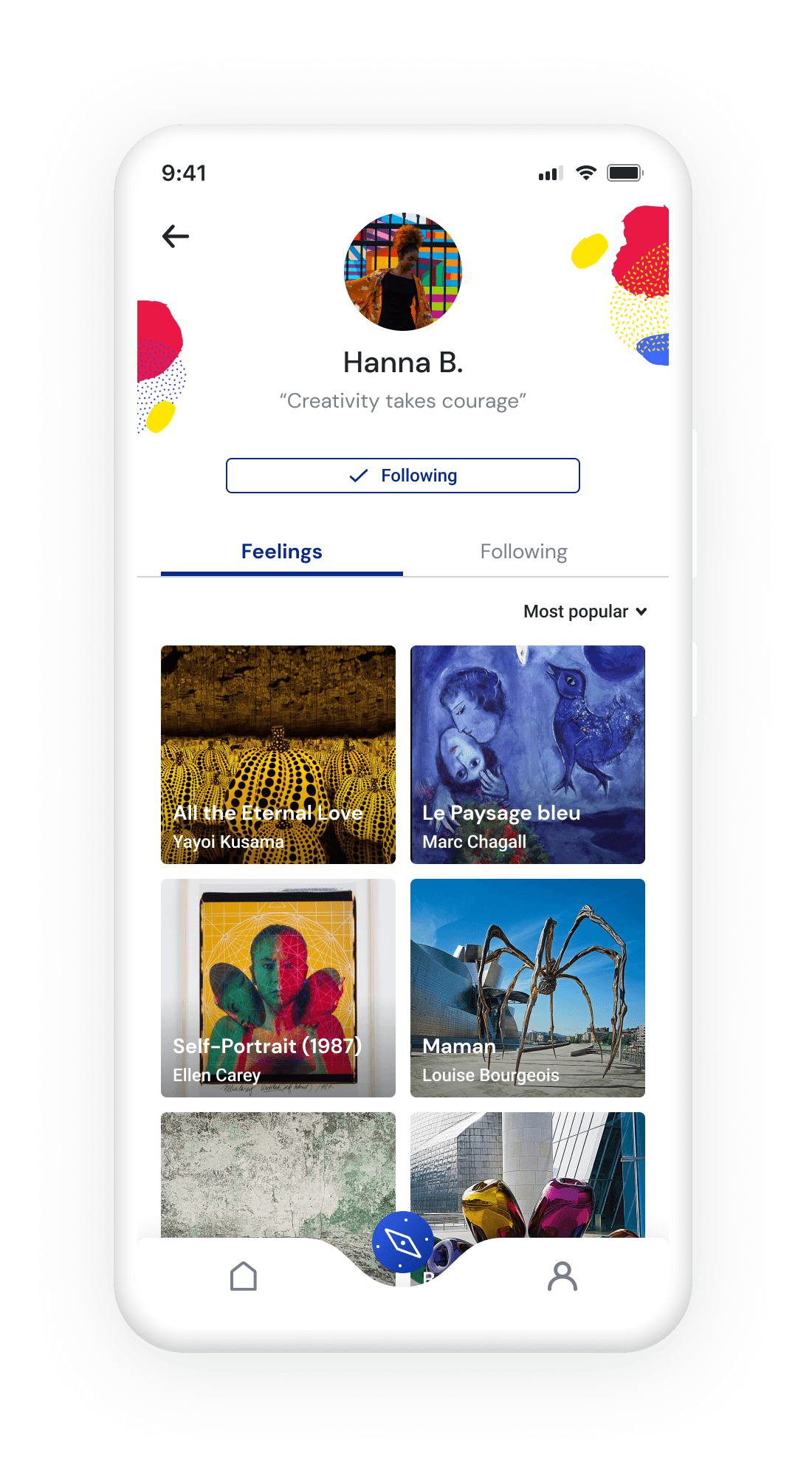
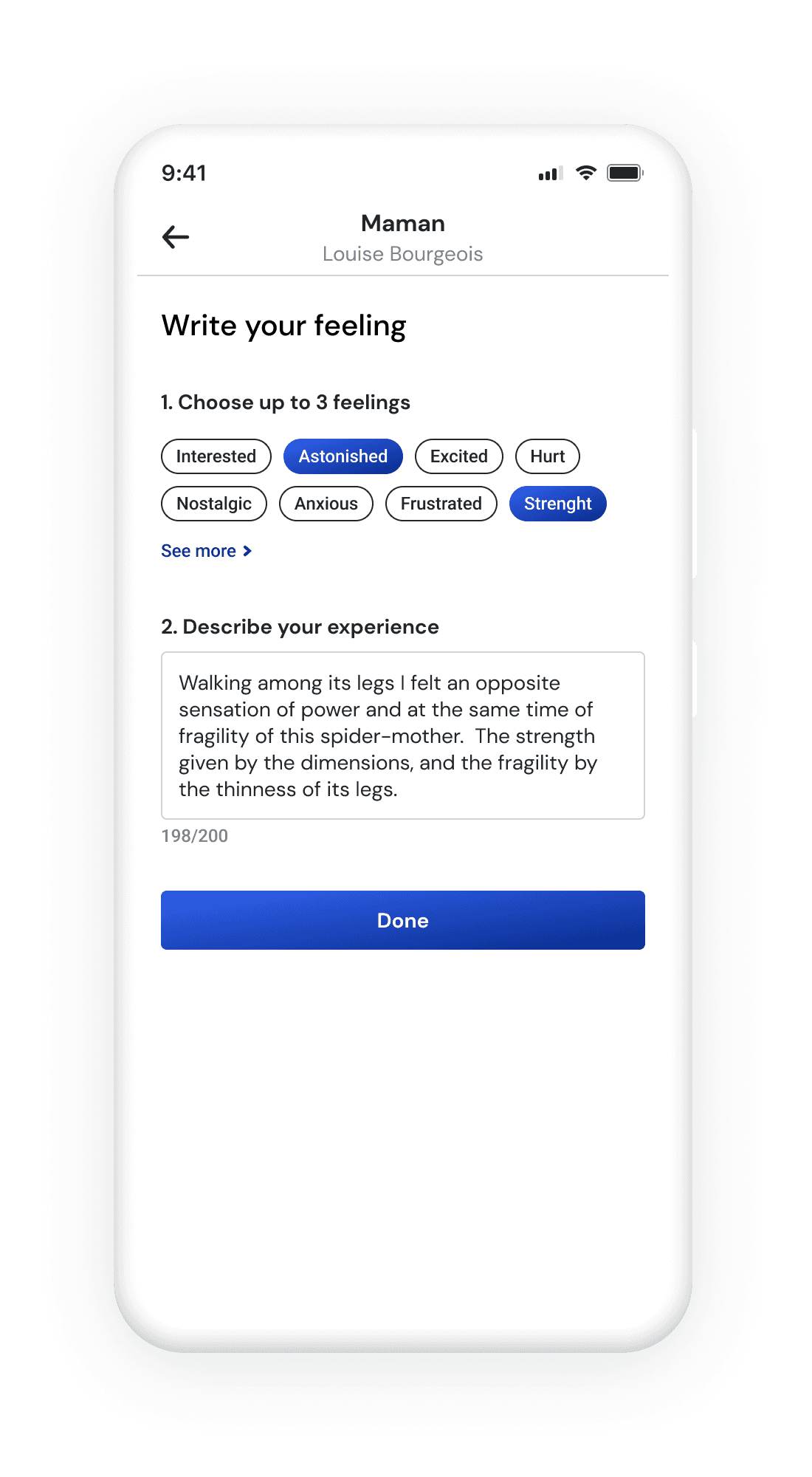
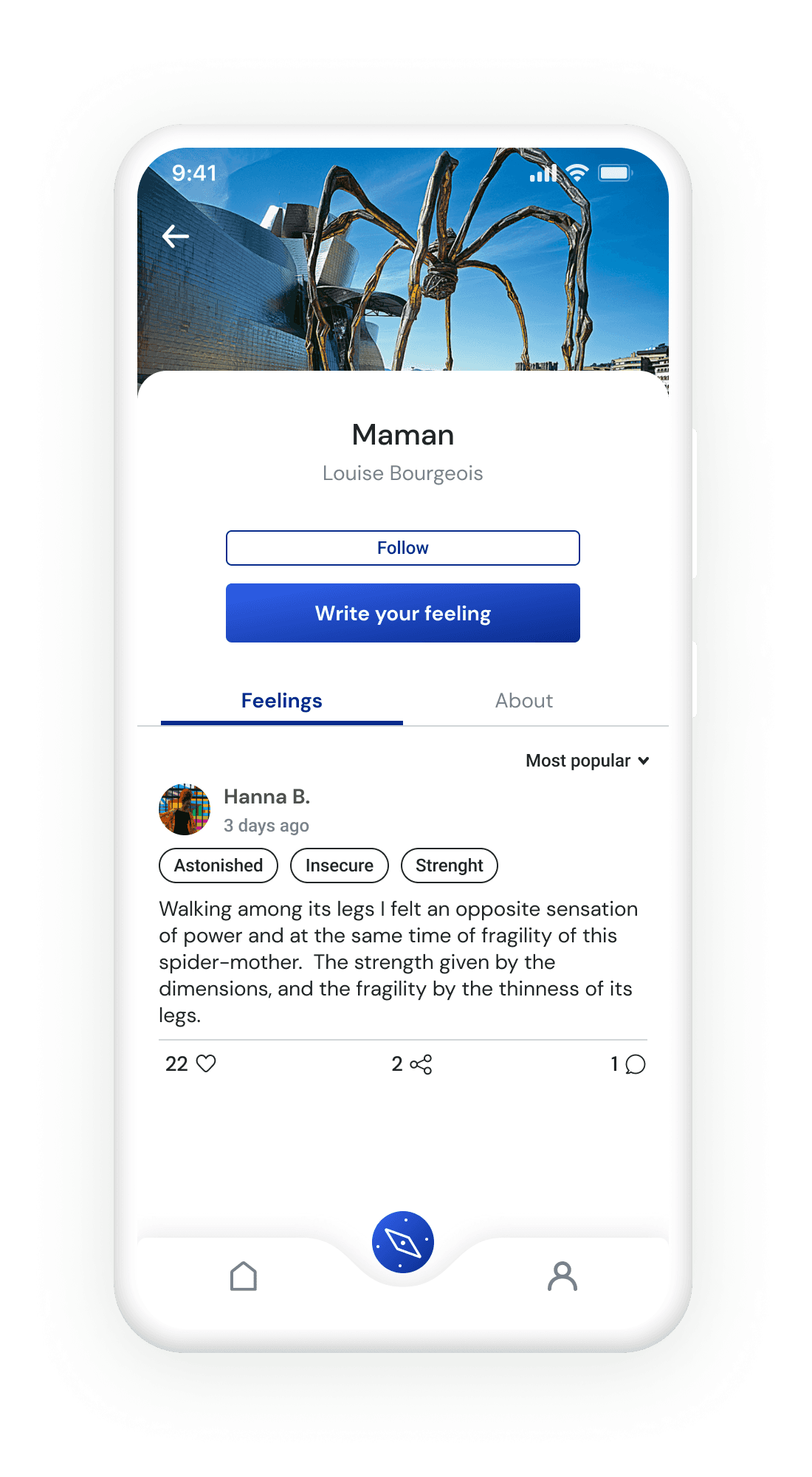
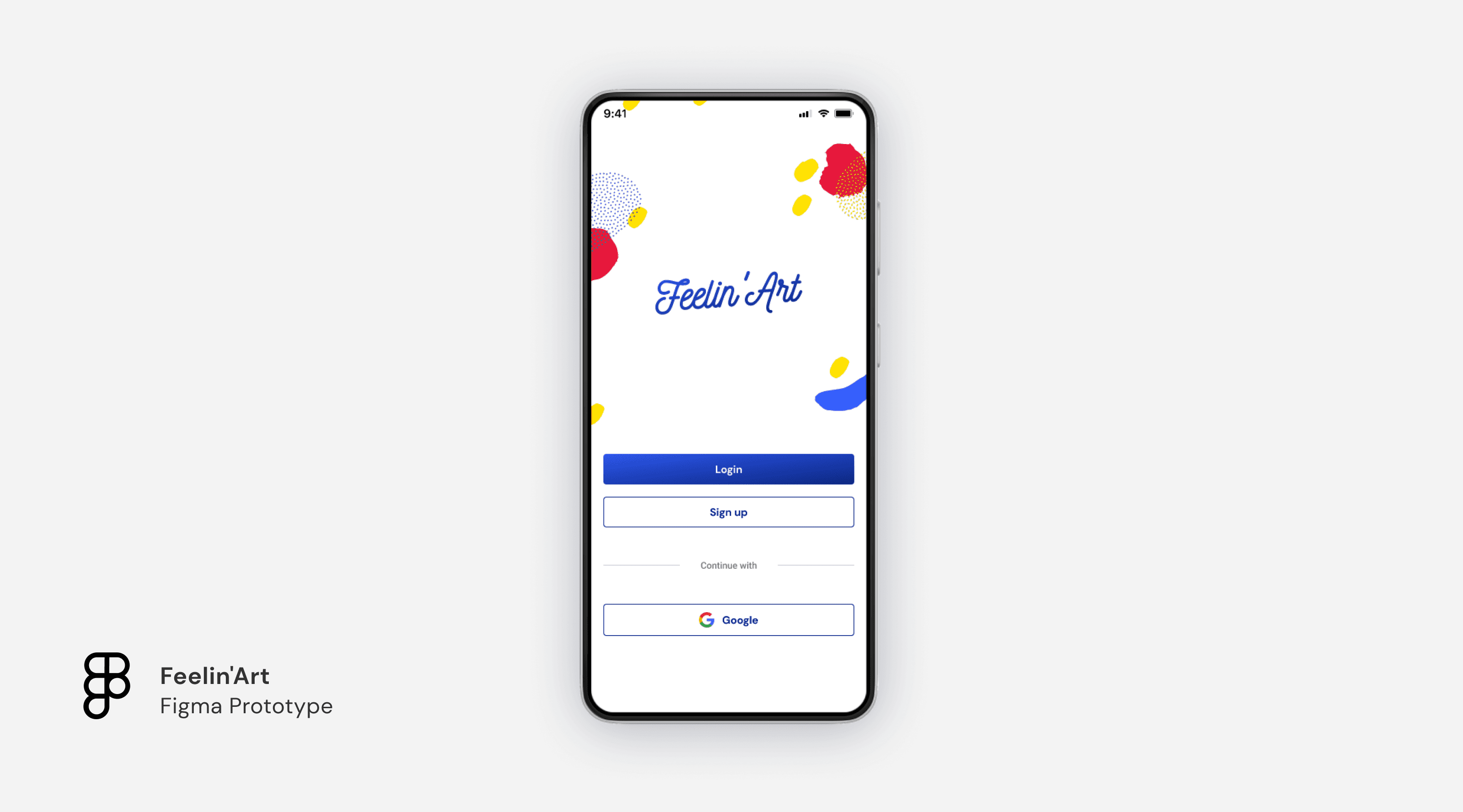
The result is Feelin’Art, a community where museums, galleries, and artists are involved in showcasing their artworks. Users can express their feelings on the artwork page through an Emotional Wheel, which suggests a range of emotions. They can also react to other users' feelings. The homepage feed displays the most popular artworks, and users can customise the feed by filtering through followed profiles. Additionally, the homepage features a section where users can access the four main categories of the website: Museums, Works of Art, Artists, and Exhibitions. Users can follow profiles within each category including other users profiles. Furthermore, two features facilitate the recognition of artworks: the scan and geolocation. The geolocation feature allows users to prioritize artworks from the museum they are currently in.
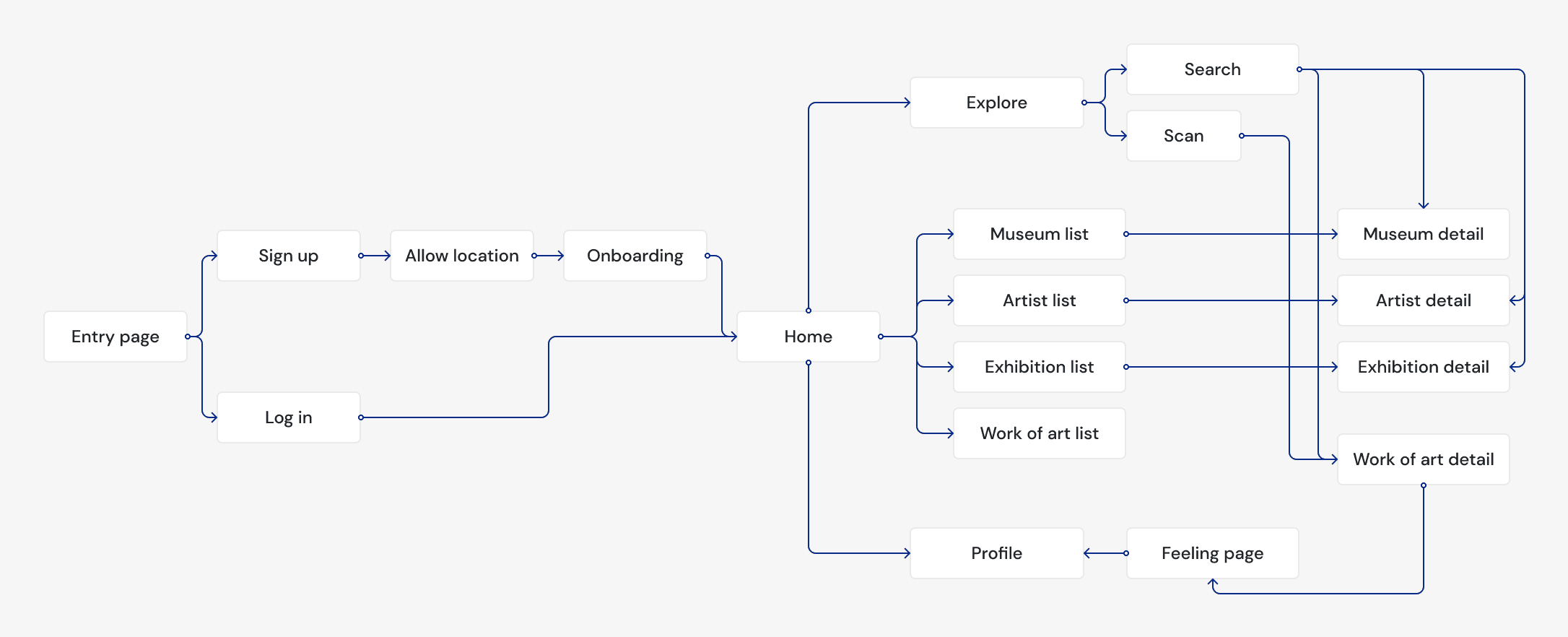
Information Architecture
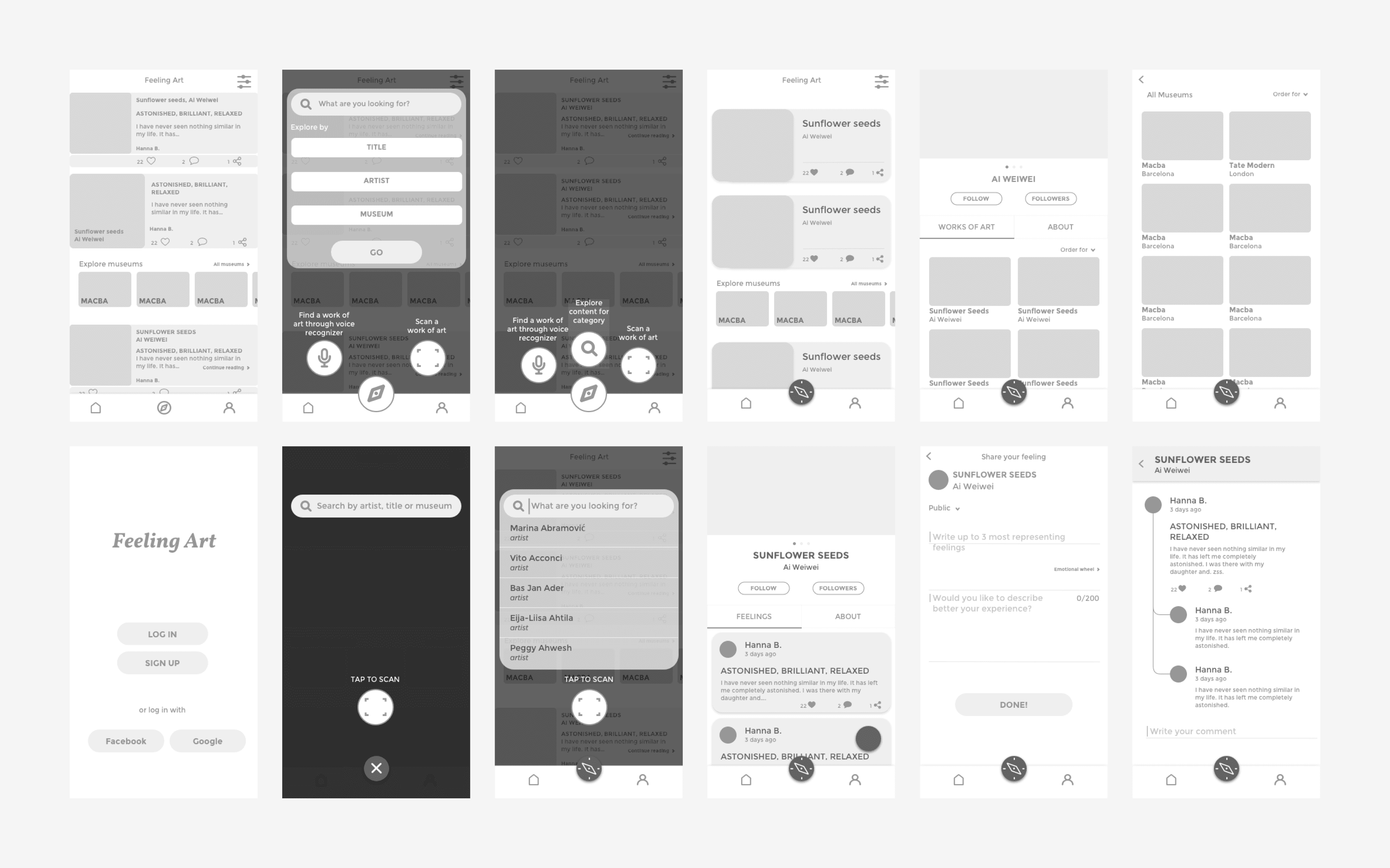
Wireframing
In the low and mid fidelity prototype I needed to iterate a lot the homepage and the navigation buttons, as I want to keep the essential functionality and I gave relevance to the purpose of finding the work of art you are looking for in the most simple way.
Look & Feel
I decided to base my style research on primary colors, since they are connected with art and with feelings, which are our most spontaneous and genuine part.
I decided to base my color palette on blue, as it is a color that instills calm and inspires and stimulates the mind. Moreover it is a non-invasive color in terms of impact, which does not divert attention from the content of the app.